Element of Art: Line
This picture’s composition leads the viewer up a vertical line. The boulevard’s strips of green and white, coupled with the motion of the cars speeding down the road draw you up. The trees’ branches block the horizon and further centre the focus on the cars further down the street.
The composition in this work is much like any other piece featuring a tunnel: the light at the end is emphasized by lines pointing in its direction. The viewer is effectively led to the end by strong contrast around the light, and, once again, lines leading up and to the right.
Element of Art: Colour
The blue of the lake, velvety in texture, contrasts the orange eyes of the seabird.

Ice by Gleb Alexandrov
Purple and orange light plays off the chunk of ice and contrasts the grey-and-blue ground.
Element of Art: Perspective
Two of Amsterdam’s bridges are visible in this photo, and the bikes in the foreground look very large in comparison, the play in perspective is very apparent.

Car Challenge by Zacharias Reinhardt
The boy setting off the invention is just as big as the far-off car, showing a property of perspective.
Element of Art: Space
The grey sand in this black-and-white piece serves as negative space between the subjects. The men and their balls are separated by the sand, and the photo is balanced so that each man gets roughly half the photo’s space – it is split diagonally somewhat.
Goya’s “Dog” positions a small dog’s head in a vast expanse of canvas and paint. The space shown here is very dramatic and puts more emotion into the piece – everything is big and wide open, in contrast to the small dog, who looks up towards the ochre sky. The painting’s original title is unknown, it is most commonly called “The Dog,” or “El Perro” by the art world.
Element of Art: Framing
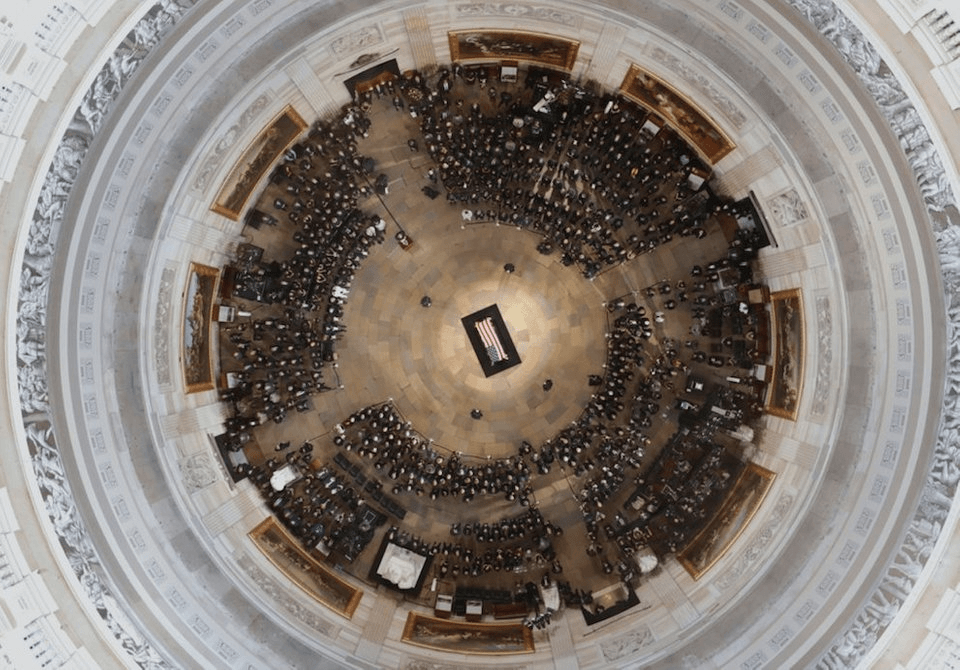
The dome’s edge frames this photo in marble, and the blue light reflecting off the marble gives contrast to the warmer hues in the centre of the piece. The framing also extends to the centre of the image, as the floor of the building is made of tiles arranged in concentric circles – everything points towards the casket in the middle.
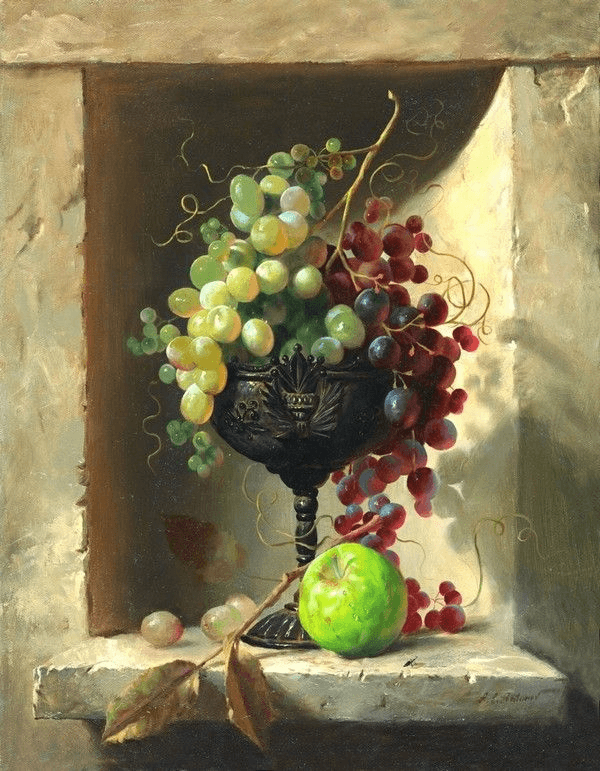
The edges of the alcove in this piece draw the eye to the centre of the painting, and wash the background with shadow as to contrast the highlights on the subject. The piece thus has great contrast without being too dark, thanks to the way the light bounces off the walls.
Element of Photography: Rule of Thirds
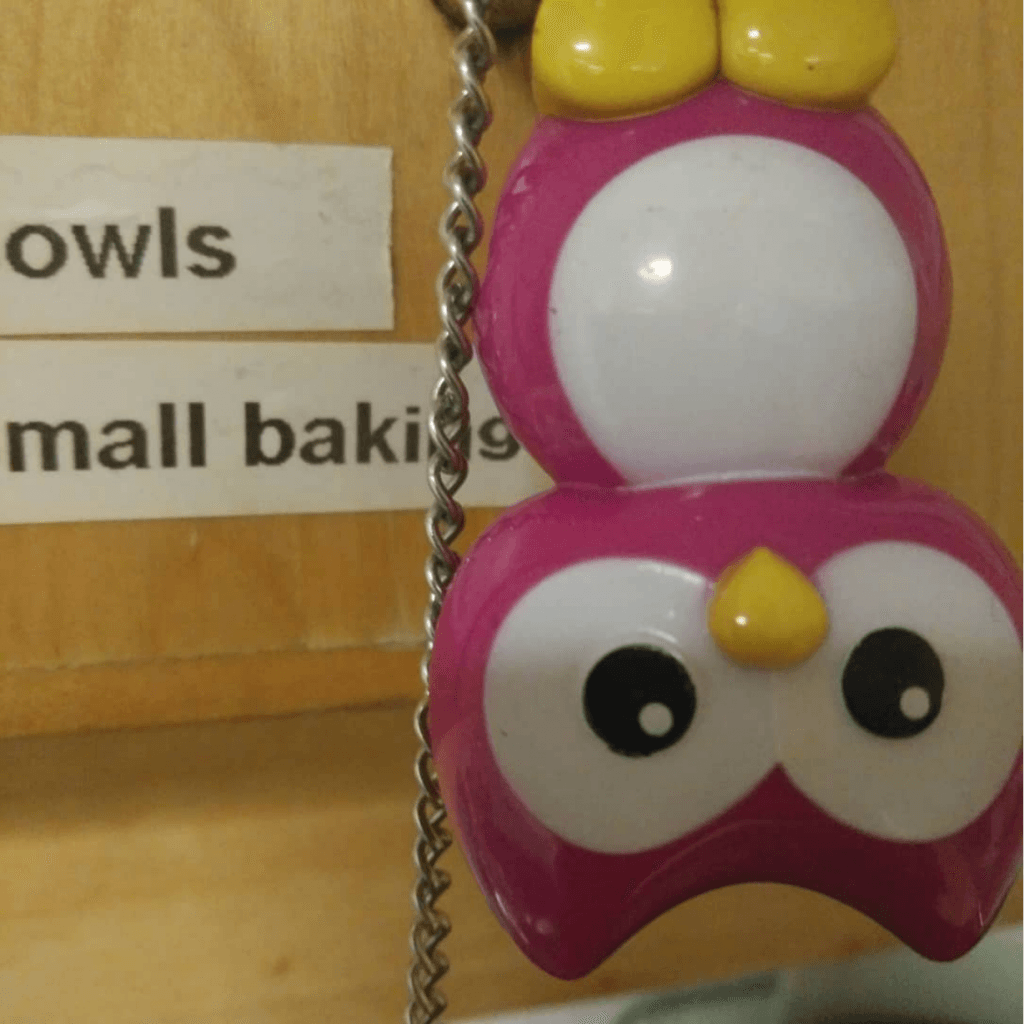
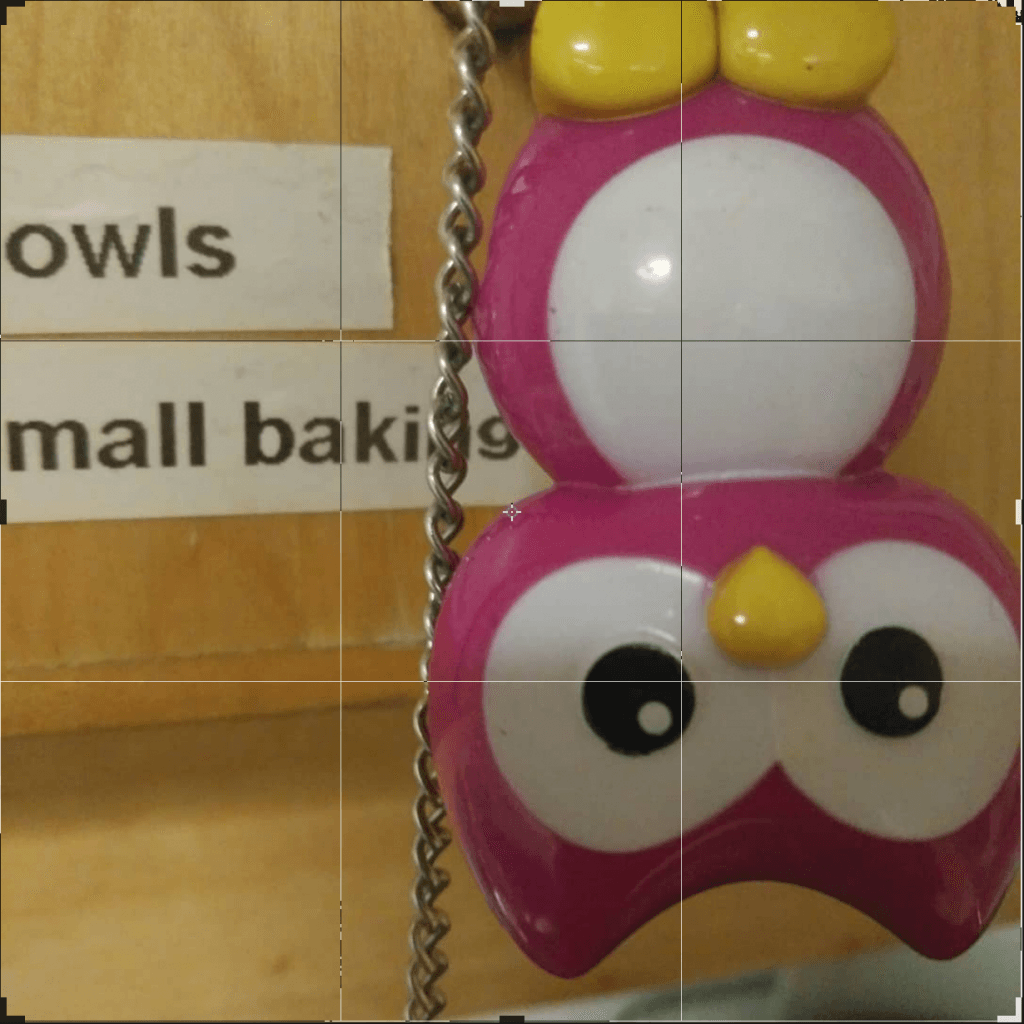
This photo’s elements fall neatly into the rule of thirds: the centre and right third hold the owl, the upper third’s bottom edge is aligned with the label, and the eye rests in the corner of the lower and right third.
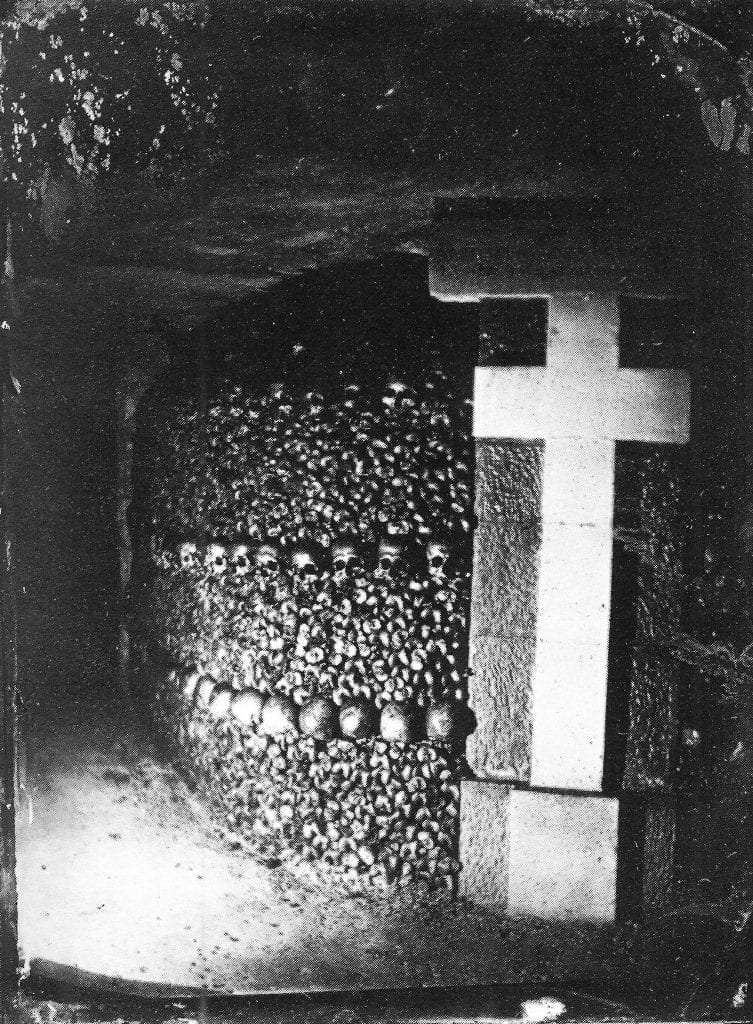
The cross in the photo takes up the right third, while the rows of bones and skulls fill the centre and left thirds. The lines of the upper and lower thirds are traced by the skulls, curving away from the camera, leading the viewer deeper into the catacombs.
Element of Photography: Shape and Form

A freeze-frame from a Dutch oatmeal ad
The layers of this image are clearly defined: the shapes of the people in the foreground are the biggest sources of 3D form, and the background fades into one layer of only 2D shape.

“A tale of two old bitties” by Reddit user Teamsamson
The forms in this photo are concentrated in the top half of the picture, the two ladies, table, cat, and sofa populate the top of the frame while the bottom is left sparse and grey.
Element of Photography: Texture
The depth of field and intense focus on the subject makes it pop out and feel like grass. This photo hardly has any colours other than green, which serves to intensify the effect.
The focus on the fire and embers makes the photo feel very hot and dry. Light fills in the cracks of the charred wood and adds detail to the texture of the piece.